Первое что замечает посетитель сайта — это его дизайн. Именно от него зависит то как контент в целом будет воспринят посетителями сайта. В дополнении ко всему правильно разработанный дизайн поможет пользователям быстрее найти нужную им информацию подчеркнув основные разделы сайта. Причем сделает это ненавязчиво и эстетично. Дизайн сайта за последние годы из простого желания выделиться из толпы превратился в залог успешного продвижения и роста продаж. В данной статье мы вкратце затронем эту тему и расскажем вам то из каких этапов состоит работа по созданию дизайна сайтов.
Вначале статьи мы пройдемся по критериям качественного дизайна сайтов, затем перейдем на этапы его создания. Стоит отметить что при постановке задачи стоит уточнить то какой именно тип дизайна вам нужен, шаблонный или уникальный. Под шаблонным подразумеваются сайты, в которых дизайн уже разработан вплоть до шрифтов, разделов и блоков. Если вы выберите такой вариант сайта, то разработчики возьмут готовый проект и приведут его в соответствие с потребностями заказчика. Преимущество такого подхода в том, что подобные сайты гораздо дешевле так как исключается работа дизайнера и значительно сокращаются сроки, требующиеся на разработку. Сайты с уникальным дизайном требуют больше времени на реализацию так как дополнительное время тратится на создание логотипа, прорисовку иконок, кнопок и придумывание креативов. Хоть такие сайты и стоят дороже, но компенсируется это тем что потенциальный клиенты скорее всего запомнят сайт с уникальным дизайном чем с шаблонным.
Каким должен быть качественный дизайн сайта.
Стилистика. Дизайн сайта должен быть цельным. То есть, кнопки, шрифты, баннеры, блоки и разделы должны сочетаться между собой. В противном же случае при переходе между страницами пользователь может решить, что это два абсолютно разных сайта. В ином случае это будет смотреться несуразно и нелепо.
Активные элементы. На веб-страницах часто встречаются как кликабельные так и не кликабельные элементы. Кликабельные элементы должны быть визуально подчеркнуты. Если же элемент некликабельный то пользователю это должно быть понятно без лишних вопросов. Под кликабельными элементами как вам скорее всего известно подразумеваются кнопки, ссылки и пункты меню.
Визуальный шум. Иногда возникает желание применить все фишки дизайна и возможности программирования заполнив сайт различными графическими эффектами, слайдерами, анимациями, всплывающими окнами, необычными шрифтами и яркими баннерами. Здесь важно помнить о необходимости соблюдать баланс между уникальностью и читабельностью. Чрезмерное усердие может создать визуальный шум, который в лучшем случае будет отвлекать пользователя от контента в худшем же вызовет у посетителя желание поскорее покинуть страницу.

Современные требования. Любой сайт со временем морально устаревает. Те или иные дизайнерские решения, которые раньше помогали привлечь аудиторию по прошествии определенного времени теряют свою актуальность и приводят к обратному эффекту. Рекомендуется периодический обновлять дизайн сайта на более современный. При этом дизайн можно обновить с сохранением текущего контент.
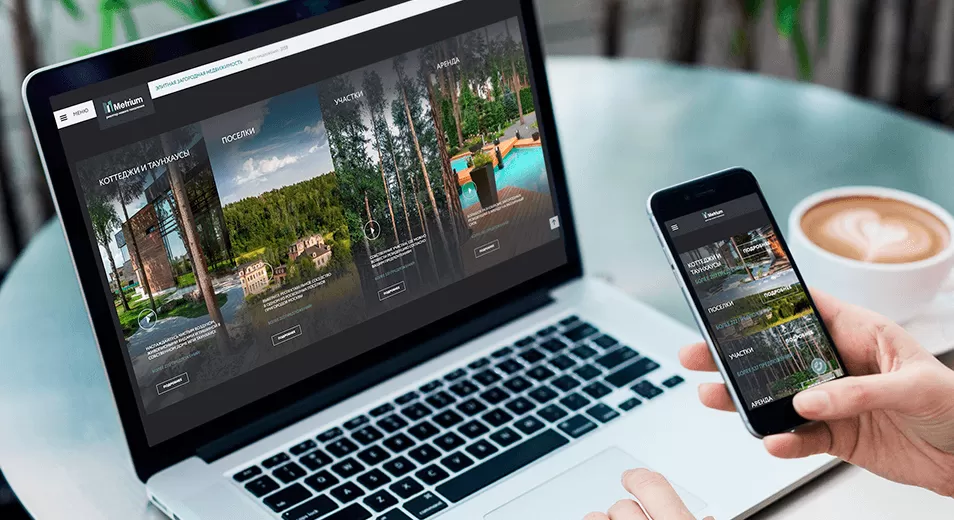
Адаптивность. Если раньше все заходили на сайты только через ПК, то теперь ваши потенциальные клиенты для этих целей все чаще используют смартфоны и планшеты. С учетом того что диагонали у всех устройств разные можно догадаться что один и тот же сайт на разных устройствах будет смотреться по-разному. Именно поэтому дизайнеры создают для разных типов устройств свою уникальную версию веб-страниц.
Функциональность. У каждого времени свои требования к функционалу сайта. Если раньше сайты представляли из себя текст и пару картинок, то сейчас к ним прибавились всплывающие окна, страницы регистрации, кнопки быстрого набора номера, слайдеры, выпадающие списки и многое другое. При разработке дизайна не стоит забывать и про эти элементы сайта.
“Дайте им качество. Это самый лучший вид рекламы”